共计 1220 个字符,预计需要花费 4 分钟才能阅读完成。
因为未知的原因,国内的各大 DockerHub 镜像服务器无法使用,导致在使用群晖时无法拉取镜像构建容器。
老宁最开始也是通过CF为大家提供了免费镜像加速服务,不过为了账户安全,老宁在不久后便停止了服务(流量太大)。

这段时间很多粉丝问拉取镜像的问题,所以老宁今天就把 Workers 搭建的详细过程分享出来。通过在群晖上配置加速服务地址,就可以通过 Container Manager 或命令行方便地构建自己喜欢的容器了。
如果想拥有一个稳定的 Docker 加速服务,老宁强烈建议自己搭建!
Workers
Cloudflare Workers 是一种运行在 Cloudflare 全球网络边缘的轻量级、高性能的计算服务。开发者可以使用它来运行 JavaScript 代码,处理 HTTP 请求、修改响应或执行其他脚本任务,而无需管理服务器。
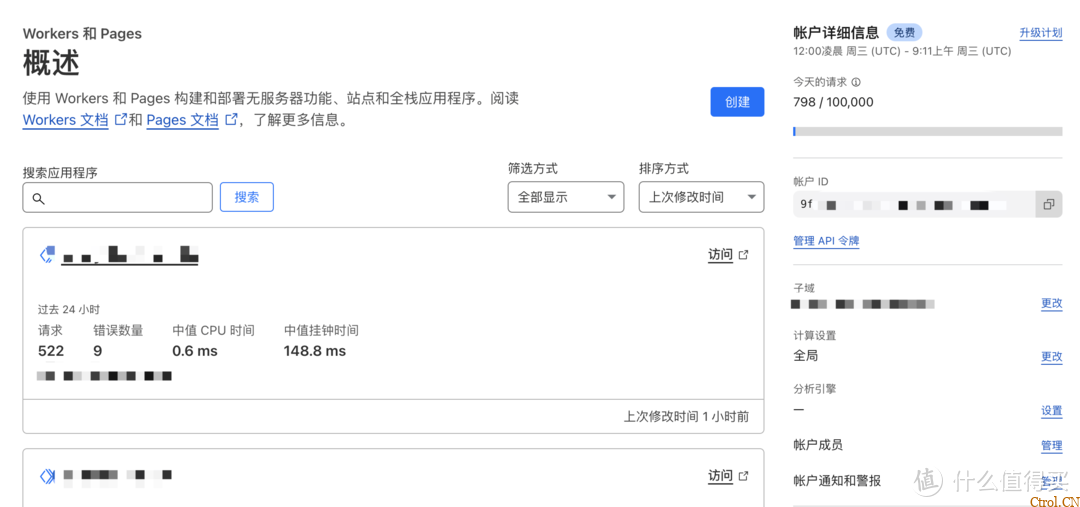
🔻 Cloudflare 的 Workers 每天为免费用户提供10万次请求。

前提
- Cloudflare 账号
- 域名(Worker 自带的域名无法访问,所以需要单独的域名)
- 域名托管到了 Cloudflare
部署
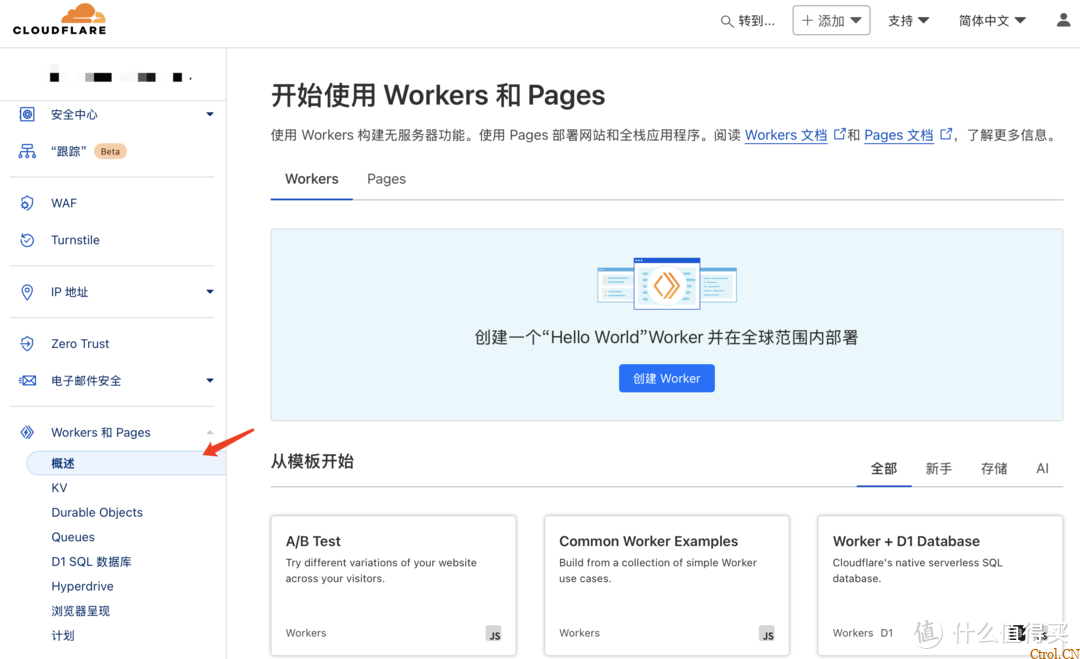
🔻 打开 Cloudflare 仪表盘,在 Workers 和 Pages 选项卡中点击创建 Worker按钮。

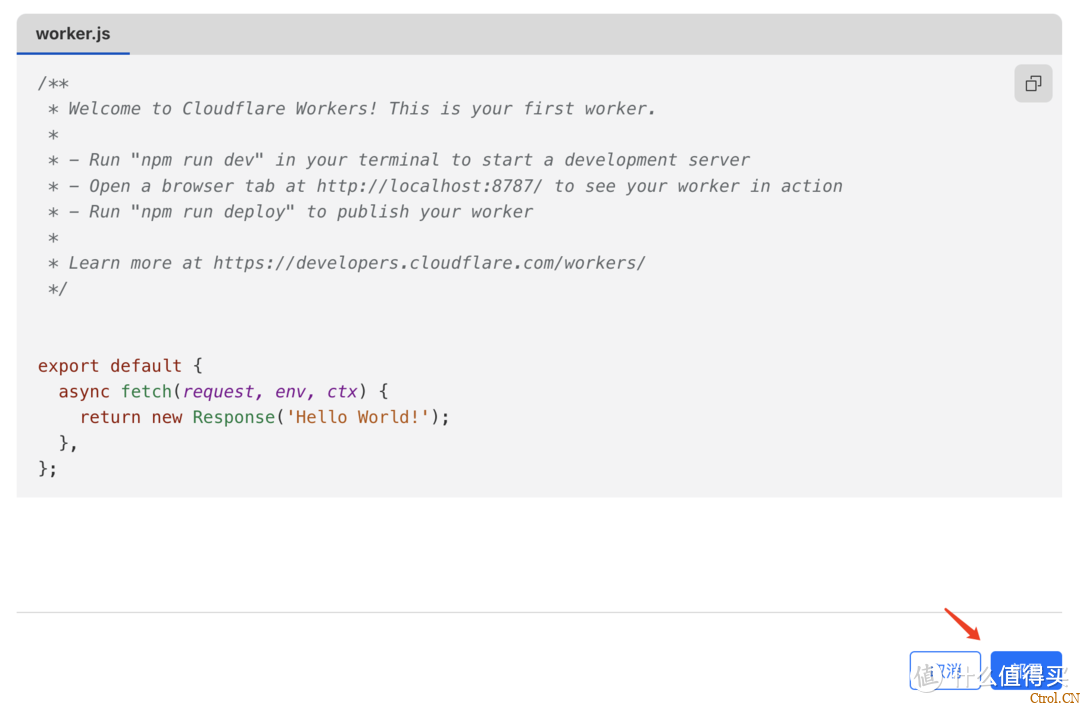
🔻 首先需要部署默认的worker才能对其进行修改。
🔻 再点击编辑代码,对worker代码进行修改。

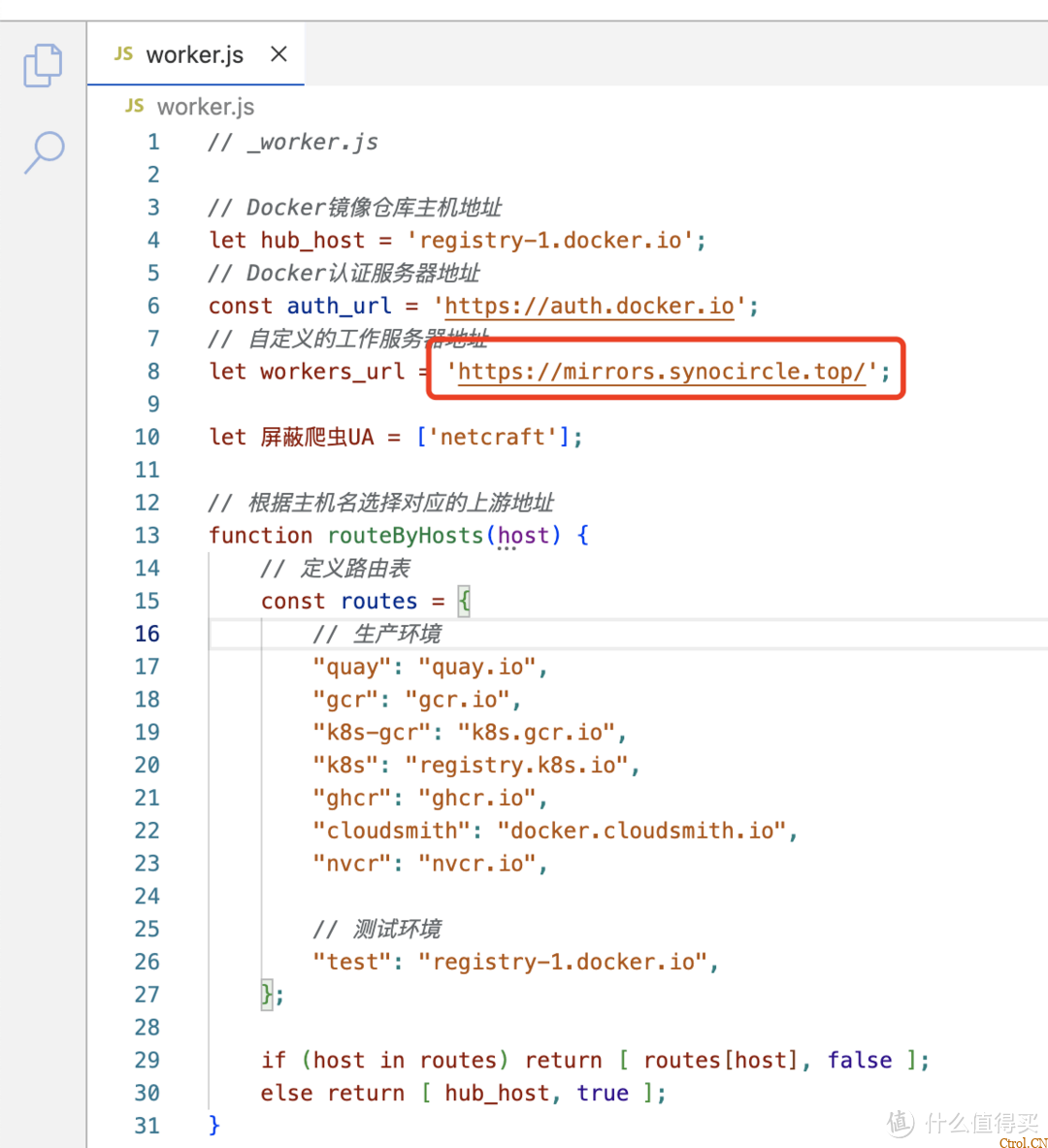
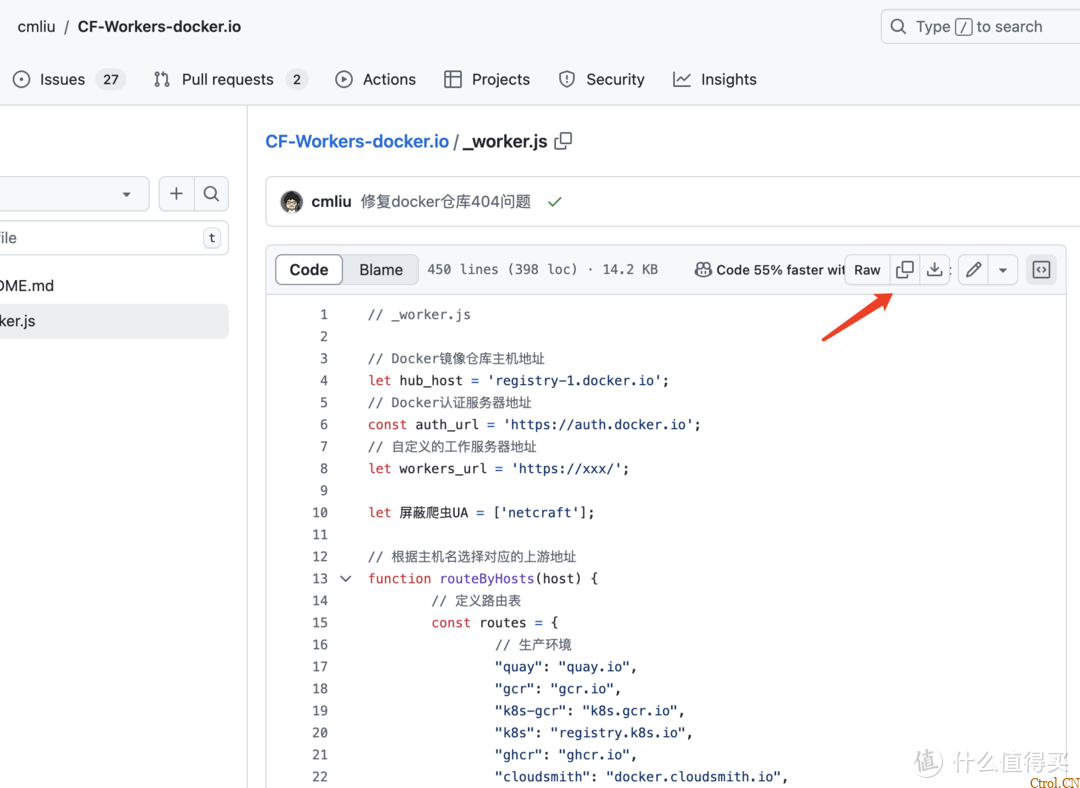
🔻 接下来在worker中配置加速代码。打开 Github 项目,把_worker.js文件中的代码复制粘贴到 Cloudflare 的编辑器中。(需覆盖原来的代码)
🔻 粘贴完毕后,把第8行url地址修改为自己的域名地址(域名为绑定到CF的域名,前缀任意)。

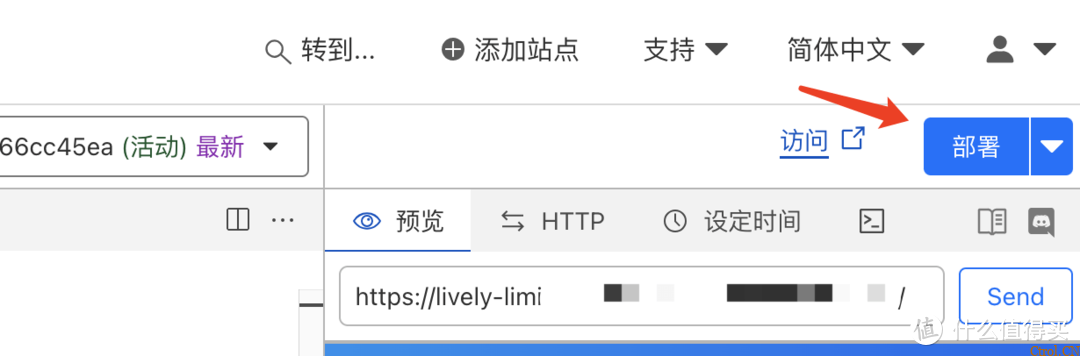
🔻 修改完毕后需要点击右上角的部署按钮进行部署。
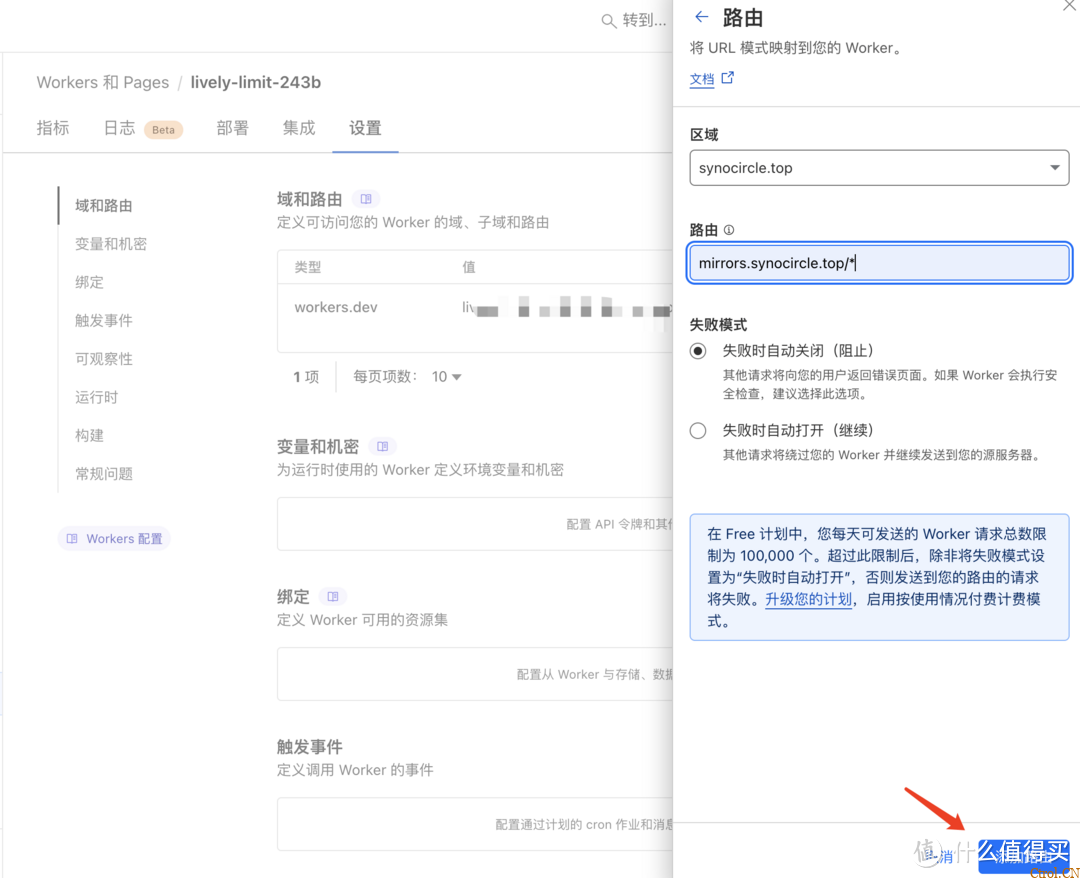
🔻 部署成功后打开设置->域和路由->添加,新增一个路由。区域选择域名,路由输入前面在worker中配置的域名,域名后需加上/*。(可以先在这里配置好了再去修改脚本的域名)

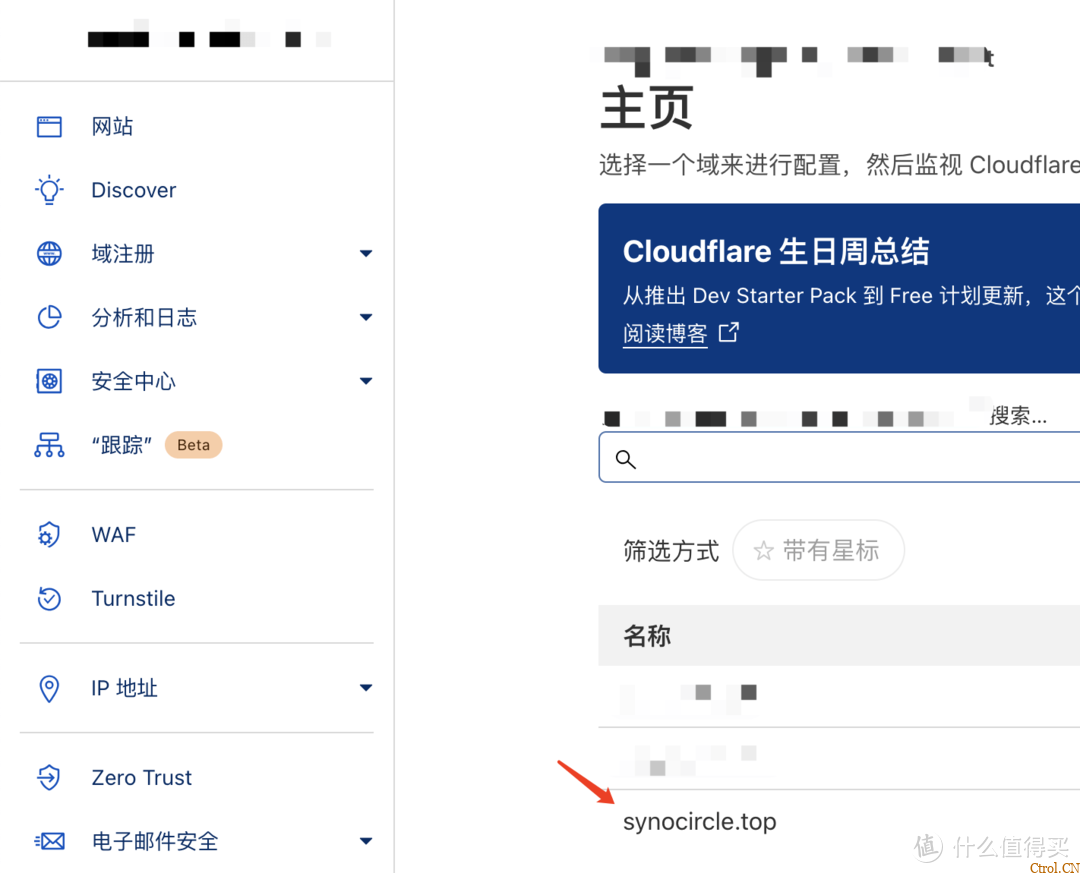
🔻 回到 Cloudflare 主页,点击网站进入域名相关设置。
🔻 在DNS中新增一条A记录,名称为前面设置的域名前缀,值可以设置为任意IP(2.2.2.2)。注意这里小云朵(代理)一定要打开。

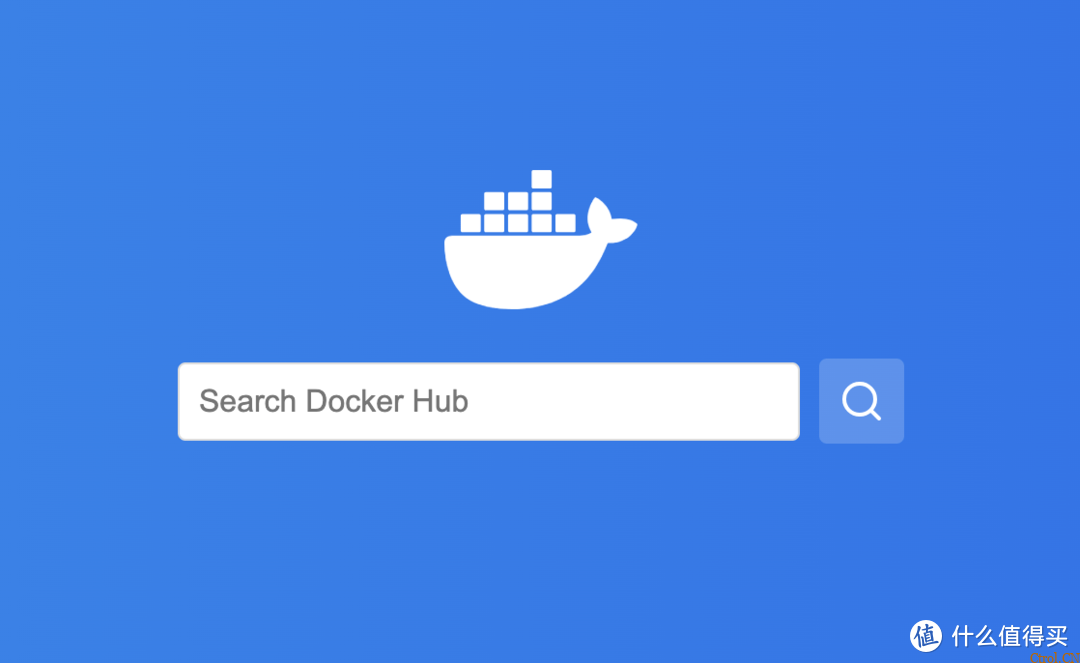
🔻 稍等片刻,在浏览器中输入域名,出现以下界面就代表加速服务配置成功。
群晖配置
加速服务搭建完毕后再来看看如何在群晖上使用。
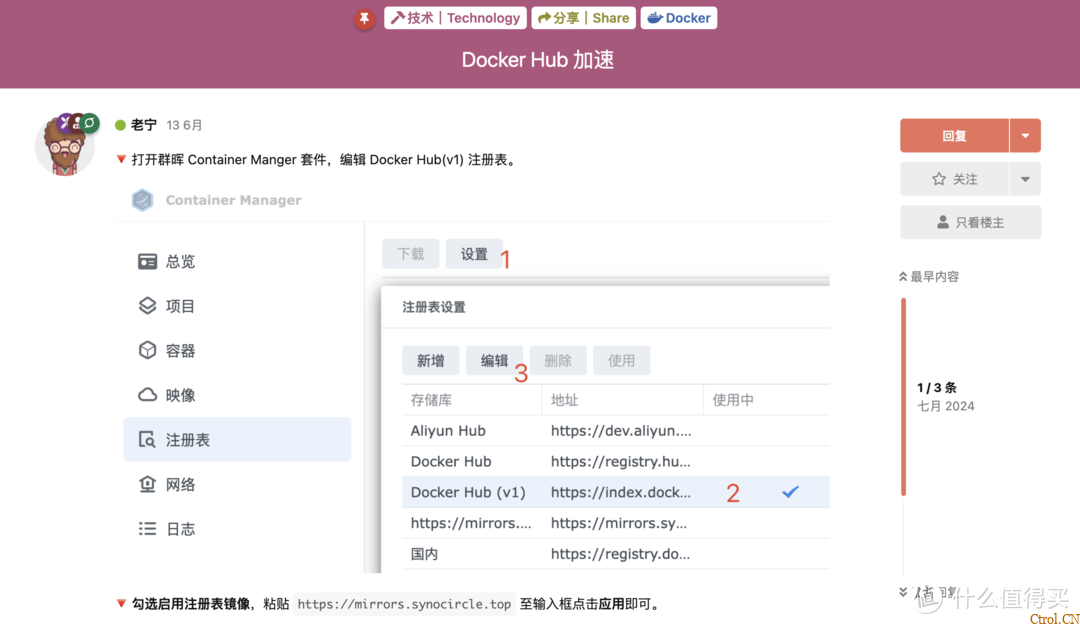
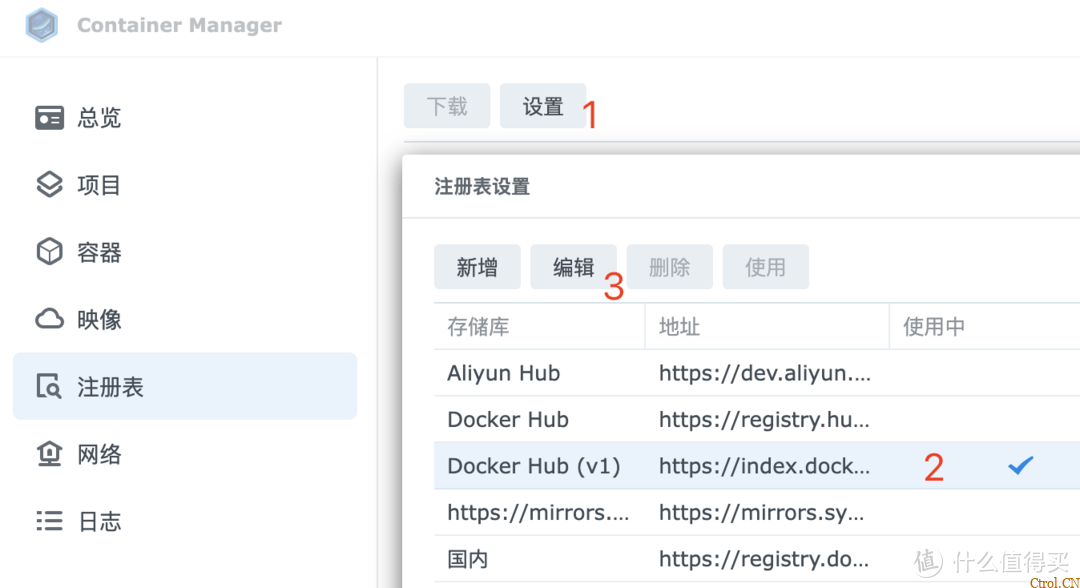
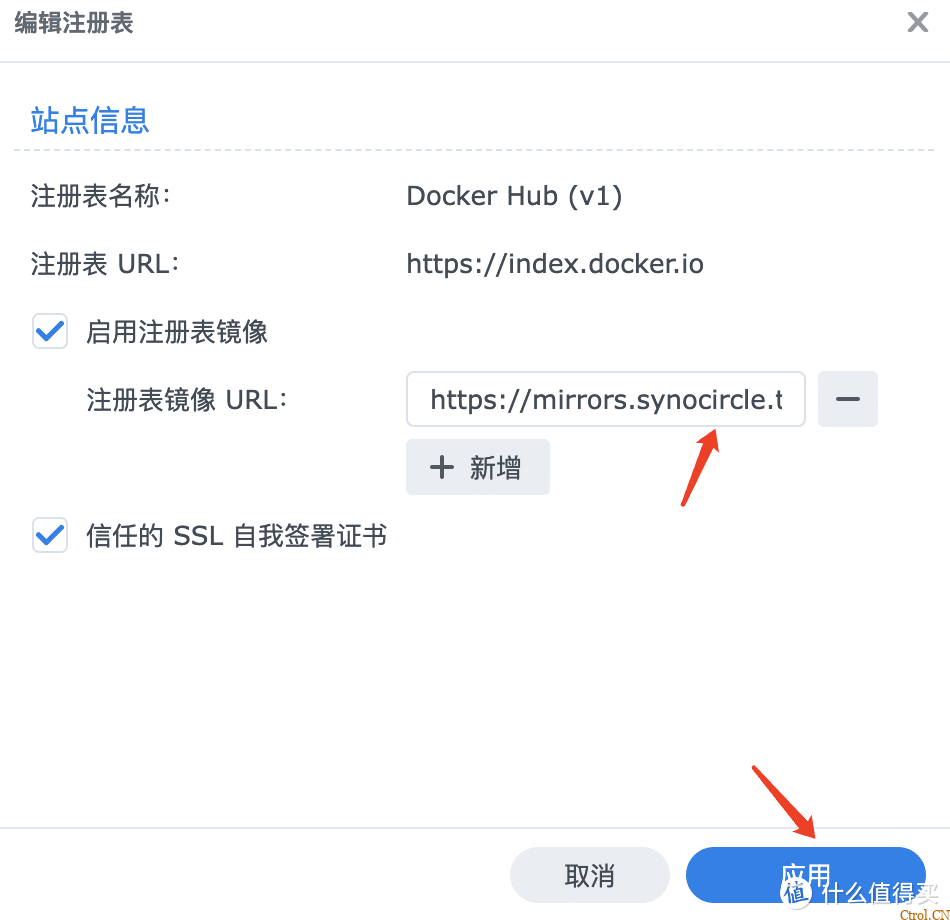
🔻 打开群晖 Container Manger 套件,编辑 Docker Hub(v1) 注册表。

🔻 勾选启用注册表镜像,粘贴CF设置的域名至输入框,再点击应用。
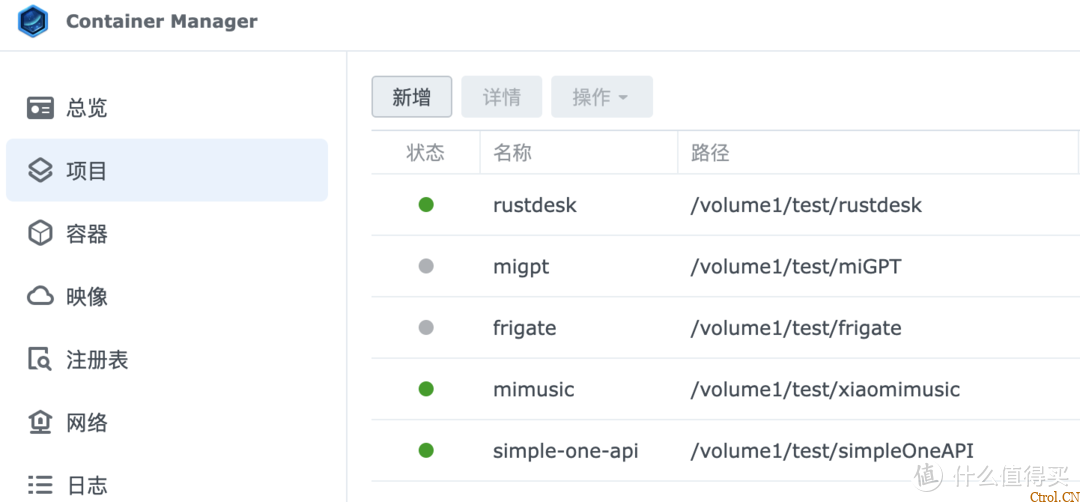
🔻 现在可以直接在 Container Manager 的项目中通过compose 拉取镜像并构建容器。

🔻 在注册表中任然无法加载(应该可以通过修改脚本解决)。
🔻 当然也可以使用命令行拉取镜像。在群晖中建议使用第一种方法,一键设置加速地址不适用于群晖。

























通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。