共计 3867 个字符,预计需要花费 10 分钟才能阅读完成。
Embedding Google’s +1 button is pretty easy and straightforward. All it takes is to include 2 code snippets in your web page. One goes in the header of the page, and the other one goes to wherever where you want the +1 button to render. To do so all you need is to follow the official Google guideline outlined here.
With that in mind, let’s build us Magento extension, preferably the non-obtrusive one.
We will call our extension “GPlusOne” and place it under the “Inchoo” namespace. Let’s start by creating the /app/etc/modules/Inchoo_GPlusOne.xml file with the following content:
[php]<?xml version="1.0"?>
<config>
<modules>
<Inchoo_GPlusOne>
<active>true</active>
<codePool>community</codePool>
</Inchoo_GPlusOne>
</modules>
</config>
[/php]
Now we need to create second file, app/code/community/Inchoo/GPlusOne/etc/config.xml with the following content:
[php]
<?xml version="1.0"?>
<config>
<modules>
<Inchoo_GPlusOne>
<version>1.0.0.0</version>
</Inchoo_GPlusOne>
</modules>
<global>
<blocks>
<inchoo_gplusone>
<class>Inchoo_GPlusOne_Block</class>
</inchoo_gplusone>
</blocks>
</global>
<frontend>
<layout>
<updates>
<inchoo_gplusone>
<file>inchoo/gplusone.xml</file>
</inchoo_gplusone>
</updates>
</layout>
</frontend>
</config>
[/php]
As you can see we are declaring a new layout file here, called gplusone.xml which we will place under the app/design/frontend/default/default/layout/inchoo/gplusone.xml, with the following content:
[php]
<?xml version="1.0"?>
<layout version="1.0.0">
<catalog_product_view>
<reference name="head">
<block type="core/template" name="inchoo_gplusone_head" template="inchoo/gplusone_head.phtml" />
</reference>
<reference name="alert.urls">
<block type="inchoo_gplusone/PlusButton" name="inchoo_gplusone" />
</reference>
</catalog_product_view>
</layout>
[/php]
Carefully observing the gplusone.xml layout update shows that my layout is to “kick in” only on the product view page. Since embedding the Google +1 Button reguires two scripts to be loaded on page, I’m splitting them into two view files, app/design/frontend/default/default/template/inchoo/gplusone_head.phtml and app/design/frontend/default/default/template/inchoo/gplusone_button.phtml.
File app/design/frontend/default/default/template/inchoo/gplusone_head.phtml is loaded into the head area of HTML via ‘reference name=”head”‘ layout update, having the following content:
[php]
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
[/php]
While file app/design/frontend/default/default/template/inchoo/gplusone_button.phtml is loaded into the content area of the page, more specifically “alert.urls” block via ‘reference name=”alert.urls”. For more detailed understanding one should study the app/design/frontend/base/default/layout/catalog.xml file and its ‘‘ section. Content of gplusone_button.phtml is as follows:
[php]
<g:plusone <?php if($size = $this->getSize()) { echo ‘ size="’.$size.’"’; } ?>></g:plusone>
[/php]
Which bring’s us to the final file needed to get this running, app/code/community/Inchoo/GPlusOne/Block/PlusButton.php with the following content:
[php]
<?php
class Inchoo_GPlusOne_Block_PlusButton extends Mage_Core_Block_Template
{
/**
* Constructor. Set template.
*/
protected function _construct()
{
parent::_construct();
$this->setTemplate(‘inchoo/gplusone_button.phtml’);
}
public function getSize()
{
//Here we can implement the code to read the config values for sizes
return ”;
}
}
[/php]
If you look at the gplusone_button.phtml file you will see it has a call towards getSize() method from Inchoo_GPlusOne_Block_PlusButton class. At the moment, this method does nothing. It’s merely here for possible extension of this simple module. Given that Google +1 button supports various sizes (“small”, “medium”, “tall”, or no size definition for standard size) you can easily add some extra logic to this extension to have it read some config values that could be set from Magento admin.
The point of this article was not to give you a full blown extension ready to be used in instance, rather to show you the amount of effort needed to implement something as simple as Google +1 button in Magento the right way (not to say that this is the best possible way).
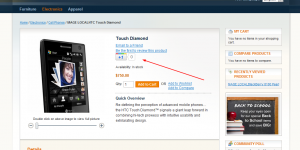
And here is the screenshot of the final result.
Hope someone finds it useful.
Cheers.
备注:http://inchoo.net/ecommerce/magento/howto-google-1-extension-for-magento/

















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。






