共计 1127 个字符,预计需要花费 3 分钟才能阅读完成。
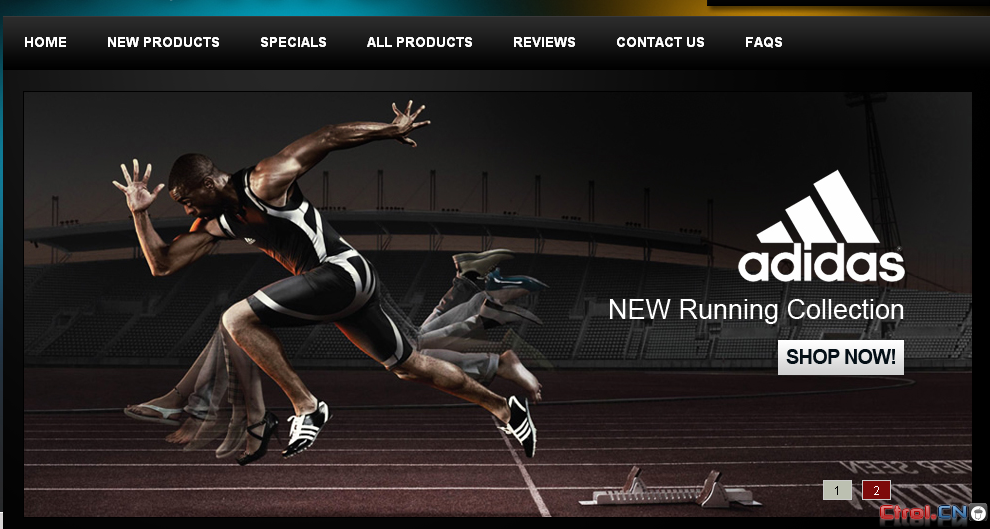
zencart首页焦点图banner插件,可以后台控制,这个zen cart插件很是不错分享给童学们,先上效果图:
zen cart首页焦点图banner插件下载
http://115.com/file/dpdjrfec
frontpage-slideshow-for-zencart.rar

zencart插件安装教程:
把ADMIN更改为你后台目录名
2.将YOUR_TEMPLATE改为你模板的名称,然后将ADMIN和SITE的内容上传到你的网站。
(注意要上传site里面的内容,不要把site这个文件夹上传到根目录)
3.到后台导入slideshow.sql
admin->tools->Install SQL Patches
4.后台开启slideshow模块
到后台admin–>tools–>slideshow 增加/删除/编辑轮播图片
includes/languages/english/html_includes/YOUR_TEMPLATE/define_main_page.php 修改”Speed” and “Pause”参数
2.要焦点图大小
includes/templates/YOUR_TEMPLATE/css/stylesheet_slider.css
大约37行 找到如下代码,修改成你要的效果。
——————–
#slider li, #slider2 li{/*define width and height of list item (slide) entire slider area will adjust according to the parameters provided here */width:540px;height:340px;overflow:hidden;}
——————–
3.清除焦点图片中价格和标价的背景
includes/languages/english/html_includes/YOUR_TEMPLATE/define_main_page.php
清除以下代码:
======================
<img src=”<?php echo $template->get_template_dir(”,DIR_WS_TEMPLATE, $current_page_base,’images’).’/slideshow/price_bg.png’?>” alt=”slide price” />2<span><?php echo $slideshow_result->fields[‘price’]?></span>
======================
有能力可以修改成如下效果图:

















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。

