共计 2051 个字符,预计需要花费 6 分钟才能阅读完成。
很多朋友都知道,WordPress默认的搜索功能实在很不怎么样,只能搜索日志,速度也不怎么快,搜索结果毫无特色可言,我们一般最好是将 Google 自定义搜索整合到WordPress中,那样不仅可以高亮搜索词,还可以减少数据库查询,因为搜索结果是Google 提供的,WordPress 不用再去数据库中搜索了,减轻了负载。此外,还能够进行更加全面的搜索,而且,如果我们注册有Google Adsense 帐户的话,还可以将其绑定到搜索结果中以赚取更多的美元。我会在下面给大家介绍两种方法,大家参考一下吧。
第一种方法:快速添加法
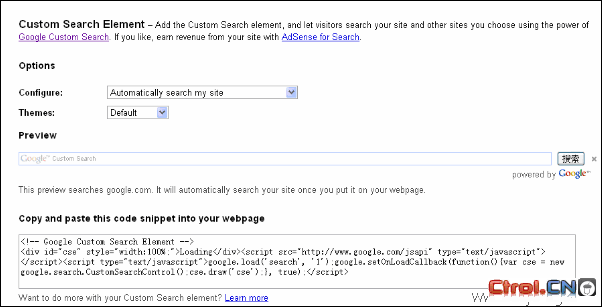
我在wordpress中用过一段时间这个不用申请ID的自定义搜索,比wordpress自带的搜索框功能确实更强大,速度更快。其实现方法又是如此的简单,可以这么说,我们应该把wordpress本身的搜索框彻底抛弃。现在你就可以到这里 Custom Search Element获取谷歌自定义搜索框代码。

进入页面后在Configure一项右边的下拉列表中选择一个,如下:
1 Automatically search my site — 自动搜索我的站点
2 Search my site and use AdSense for Search — 搜索我的站点并在搜索结果中使用 Adsense
3 Use an existing custom search engine — 使用现有的自定义搜索
第一个和第二个的区别就是:第二个会显示广告,如果你已经拥有了Google Adsence的帐户,并想在搜索结果中赚钱,可以选择第二个;第三个是使用现有的 Google 自定义搜索,需要输入现有的 Google 自定义搜索ID,一般不会选择这个。
我就是选择第一个的。选好之后,会在下面显示出相应的Google Web Elements 搜索框代码,把这段代码复制下来,然后粘贴到你博客的任何一个地方即可,如果你的主题支持 Widget,可以创建一个 Text Widget(文本小工具),把这段代码输入即可。如果你不是很清楚这个Widget是什么东东,可以先登录wordpress后台—外观—小工具里面看 看有没有一个可用的“文本”小工具(许多主题都提供的),如果有,把它拖到右侧边栏,再填入你上面获得的代码,然后保存退出即可。
利用这个方法生成的自定义搜索,属于AJAX 显示,自动在搜索框下显示搜索结果,非常方便,不过会有广告出现,如果注册了Adsense,还是使用第二个吧。以下是我自己测试的截图:

第二种方法:申请ID法
这种方法其实并不是像网上所传言的那样麻烦,至少以我的经验,我认为一点都不难,但我没深入摸索过,反正目前我用起来还没有发现问题(如果高手看到这里可不要笑我哦?因为我也还是一个”菜鸟”!)。
一.先在 WordPress 中创建一个页面,名称可以随意定,我这里定为search,先不用填写任何东西,后面获取搜索结果代码再填,首先要解决隐藏页面的问题。如果你是用 wp_list_pages() 这个函数输出页面的,可以使用 exclude 这个参数把刚才创建的search页面设置为隐藏,先在wordpress后台找到header.php ,再找到下面一行:
[php]
wp_list_pages(‘title_li=0&sort_column=menu_order’);
[/php]
将其替换为:
[php]
wp_list_pages(‘title_li=0&sort_column=menu_order&exclude=495’);
[/php]
上面的exclude=495,意思是在导航栏隐藏这个 cse 页面,495 是这个页面的 ID ,在wordpress后台”页面”的”编辑”中,鼠标悬浮在”页面”的标题上,在下面状态栏就可以看到 post=495。
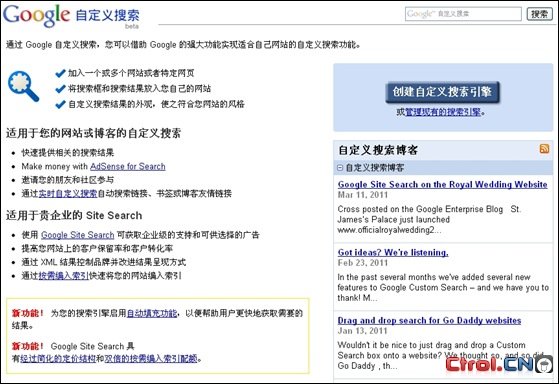
二.登录到 Google 自定义搜索,点击提示语“创建自定义搜索引擎”,输入自己的基本信息和网站地址。

详细配置如下:
1. 搜索结果托管选项:选择在非Google网站上托管结果,然后选择 iframe。
2. 指定搜索结果详情:输入第一步创建的页面地址。
3. 然后来到获取代码页面:在这里可以选择自己喜欢的搜索框风格和搜索结果配色方案,选定之后就会在下方出现 搜索框代码和搜索结果代码。接着下来把得到的搜索结果代码写入上面创建的页面search里(要在html代码环境下哦!),然后保存。再然后,还是像第 一种快速添加法那样(这是我的做法):将wordpress后台小工具的“文本”拖到侧边栏,然后把搜索框代码粘贴上去,保存即可。
当然,我们还可以将搜索框代码粘贴到想要显示搜索框的任何地方,比如footer.php即页面的底部,或者header.php即页面的顶部。
搜索框代码里默认的宽度是googleSearchFrameWidth = 600;,把 600 修改成适合页面主体的宽度就可以了。
大家可以看看我的页面底部的谷歌搜索框,不怕高手笑话,虽然丑陋,且对于我目前这样的新站来说也并不怎么适合,就权当试着玩玩好了。到此,谷歌自定义搜索的整合过程也就完成了。















