共计 971 个字符,预计需要花费 3 分钟才能阅读完成。
在CMS中使用的变量(Variables)在1.3时代就已经存在,只不过那时候只有少数几个,而且使用时需要自己手写。比如很常用的{{store url=””}}和{{skin url=””}},分别代表网站根url和当前使用模板的文件夹目录。
到了Magento1.4,后台引入了强大的编辑器和自定义变量,变量的使用更加方便而且可以在自带的基础上自己添加新变量了。
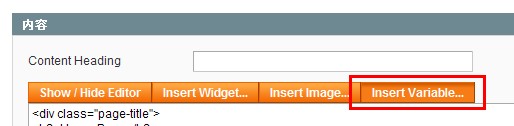
首先看下编辑器,打开一个CMS的内容页,编辑器里第一行第一个图标就是插入变量(Insert Variable),或者隐藏编辑器后文本域上四个按钮的最后一个。
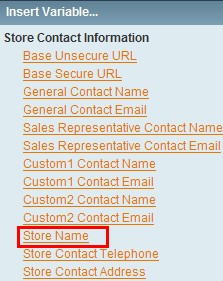
点击插入变量,可以看到默认变量的一个列表,点击某个变量就可以在内容相应的位置插入这个变量。
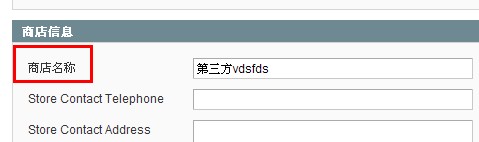
上图的Store Name插入后的结果是{{config path=”general/store_information/name”}},前台的显示结果是后台配置->基本设置里的商店名称框里填的内容。
可以看出{{config path=”*”}}拿的是后台系统设置里的一些值,而系统设置的值全部都在数据库的core_config_data表,表中就有path字段,尝试把path里的值换成其他配置,比如{{config path=”web/unsecure/base_url”}},前台确实能拿到网站根目录。这样可以看出{{config path=”*”}}是拿系统配置的一些值的通用写法。
接下来看下自定义变量,打开菜单System->Custom Variables,点击按钮新增一个变量
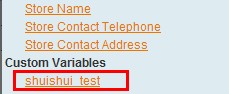
保存之后回到CMS页面去看一下,现在点击插入变量的时候就可以看到刚刚添加的新变量了,点击插入这个新变量,结果是{{customVar code=shuishui_test}}
最终结果
前台显示结果
可以看到后台所填的商店名和自己写的新变量都获取到了。
最后,怎么在.phtml文件中使用自定义变量呢,看下面的代码
$variable = Mage::getModel(‘core/variable’)->loadByCode(‘shuishui_test’);
echo $variable->getValue(‘text’);
Magento的变量使用的地方很多,这里只是就我了解简单描述了下,有些地方都还有待研究,比如在有些变量只能在邮件模板使用而不能在普通CMS中使用等等。






















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。

