共计 5370 个字符,预计需要花费 14 分钟才能阅读完成。
几个重要的邮件模板:
1、新建帐户确认邮件-对应模板:New account
System -> Configuration -> Customer Configuration -> Create New Account Options -> Default Welcome Email (GLOBAL)
2、订单生成邮件-对应模板:New Order和New Order for Guest
System -> Configuration -> Sales Emails -> Order -> New Order Confirmation Template (GLOBAL)
3、发货通知邮件-对应模板:New Shipment和New Shipment for Guest
System -> Configuration -> Sales Emails -> Shipment -> Shipment Email Template (GLOBAL)
4、Email to Friend-对应模板:Send Product to friend
System -> Configuration -> Email to a Friend -> Email Templates -> Select Email Template (GLOBAL)
5、Newsletter邮件订阅-对应模板:Newsletter subscription confirmation/Success
System -> Configuration -> Newsletter -> Subscription Options -> Confirmation Email Template (GLOBAL)
首先,要做好邮件收发功能的技术实现,这是前提。
然后,你要设置好网站的Email Addresses:
进入后台==>System==>Configuration==>Store Email Addresses
它提供了5种Email Addresses,建议统一填写企业邮局(这将有助于提高客户对该域名网站的认可)
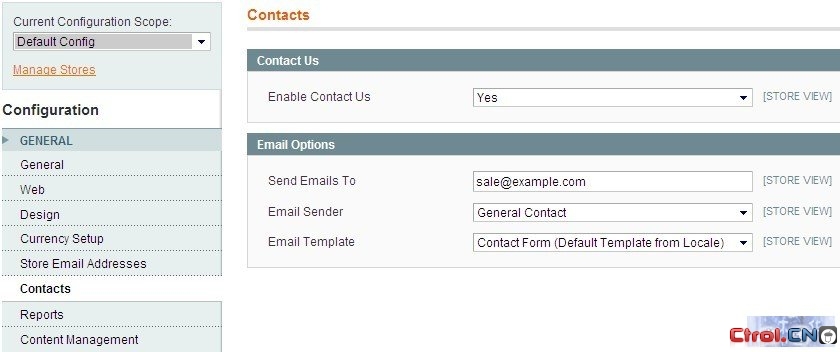
下面,我们先来看下Contact Us邮件收发设置:

Send Emails To为邮件接收者,建议填写下面的Email Sender企业邮局,以保持邮件收发者一致性。
好了,下面进入正题:Email Template邮件模板的设置
进入后台==>System==>Transactional Emails:
点击”Add New Email Template”新建邮件模板:
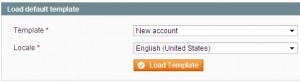
在Load default template项中的Template选择对应的默认邮件模板(如Contact Form);
Locale为对应语言,点一下Load Template即可加载对应的默认邮件模板内容。
下面,详细讲解如何设置邮件模板。
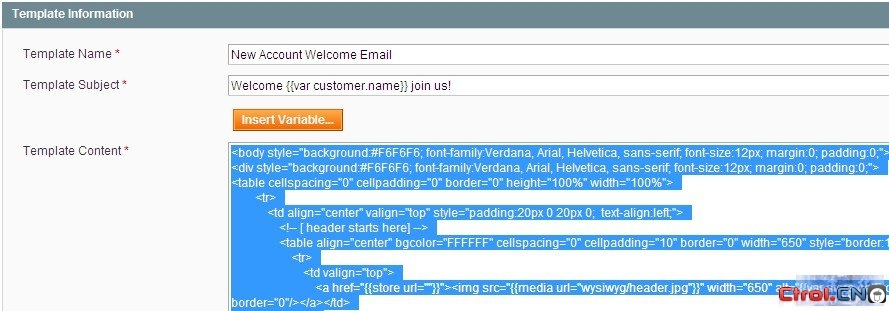
在Template Information中,Used as Default For指定了对应的设置位置。
Template Name 邮件模板名称;
Template Subject:要发送的邮件主题(支持变量标签)
例如:Welcome, {{var customer.name}} Join us!
Template Content:邮件模板内容(支持HTML代码和变量标签)
附:部分邮件模板常用的变量标签:
{{store url=””}} ==>网址(相对路径)
{{var store.getFrontendName()}}==>网店名称
{{htmlescape var=$customer.name}}==>客户姓名
{{var customer.email}}==>客户Email
{{config path=’trans_email/ident_support/email’}}==>客服邮箱
<img src=”{{skin url=”images/logo.gif” _area=’frontend’}}” />==》网站LOGO
Template Styles:这里可填写DIV对应的CSS代码。
接下来的重点就是邮件模板内容的编辑设置!
客户收到的邮件正文内容就在Template Content里面的HTML+CSS和变量标签代码显示出来的内容了。
所以,你需要有一定的HTML+CSS网页设计基础,并熟知邮件模板常用的几个变量标签,才能设计出比较专业的邮件模板。当然了,你可以在原来的邮件模板 的基础上进行修改美化,将里面的模板代码复制到Dreamweaver等可视化编辑工具里设计,不需要写代码你都能完成操作。。。
如果你确实不会弄,可以找技术人员来协助你完成。
注意事项:{{xxx xxx}}为模板变量标签,要保持这两对花括号的完整并且里面变量代码不可乱改!
没事不要点”Convert to Plain Text”,否则它会转换成纯文本,Html代码不再生效!
补充:图片地址可以在后台–>CMS–>Page:在新建页面内容编辑器里通过上传图片获得图片的URL.
形如: <img src=”{{media url=”wysiwyg/header.jpg”}}” width=”650″ alt=”” />
也可以让技术员帮你上传图片,供给你图片链接。
把修改好的模板代码,复制到Template Content里,点击右上角的Preview Template即可预览修改后的模板。
提供一段”新建帐户确认邮件”模板代码,仅供大家参考使用:
Template Name:New Account Welcome Email
Template Subject:Welcome {{var customer.name}} join us!
Template Content:
<body style=”background:#F6F6F6; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px; margin:0; padding:0;”>
<div style=”background:#F6F6F6; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px; margin:0; padding:0;”>
<table cellspacing=”0″ cellpadding=”0″ border=”0″ height=”100%” width=”100%”>
<tr>
<td align=”center” valign=”top” style=”padding:20px 0 20px 0; text-align:left;”>
<!– [ header starts here] –>
<table align=”center” bgcolor=”FFFFFF” cellspacing=”0″ cellpadding=”10″ border=”0″ width=”650″ style=”border:1px solid #E0E0E0;”>
<tr>
<td valign=”top”>
<a href=”{{store url=””}}”><img src=”{{media url=”wysiwyg/header.jpg”}}” width=”650″ alt=”{{var store.getFrontendName()}}” style=”margin-bottom:10px;” border=”0″/></a></td>
</tr>
<!– [ middle starts here] –>
<tr>
<td valign=”top”>
<h1 style=”font-size:22px; font-weight:normal; line-height:22px; margin:0 0 11px 0;””>Dear {{htmlescape var=$customer.name}},</h1>
<p style=”font-size:12px; line-height:16px; margin:0 0 16px 0;”>Welcome to {{var store.getFrontendName()}}. To log in when visiting our site just click <a href=”{{store url=”customer/account/”}}” style=”color:#1E7EC8;”>Login</a> or <a href=”{{store url=”customer/account/”}}” style=”color:#1E7EC8;”>My Account</a> at the top of every page, and then enter your e-mail address and password.</p>
<p style=”border:1px solid #E0E0E0; font-size:12px; line-height:16px; margin:0; padding:13px 18px; background:#f9f9f9;”>
Use the following values when prompted to log in:<br/>
<strong>E-mail</strong>: {{var customer.email}}<br/>
<strong>Password</strong>: {{htmlescape var=$customer.password}}<p>
<img src=”{{media url=”wysiwyg/shendanxg.jpg”}}” width=”650″ align=”center” alt=”” />
<p style=”font-size:12px; line-height:16px; margin:0 0 8px 0;”>When you log in to your account, you will be able to do the following:</p>
<ul style=”font-size:12px; line-height:16px; margin:0 0 16px 0; padding:0;”>
<li style=”list-style:none inside; padding:0 0 0 10px;”>– Proceed through checkout faster when making a purchase</li>
<li style=”list-style:none inside; padding:0 0 0 10px;”>– Check the status of orders</li>
<li style=”list-style:none inside; padding:0 0 0 10px;”>– View past orders</li>
<li style=”list-style:none inside; padding:0 0 0 10px;”>– Make changes to your account information</li>
<li style=”list-style:none inside; padding:0 0 0 10px;”>– Change your password</li>
<li style=”list-style:none inside; padding:0 0 0 10px;”>– Store alternative addresses (for shipping to multiple family members and friends!)</li>
</ul>
<p style=”font-size:12px; line-height:16px; margin:0;”>If you have any questions about your account or any other matter, please feel free to contact us at <a href=”mailto:{{config path=’trans_email/ident_support/email’}}” style=”color:#1E7EC8;”>{{config path=’trans_email/ident_support/email’}}</a> or by phone at {{config path=’general/store_information/phone’}}.</p>
<img src=”{{media url=”wysiwyg/banner_b.gif”}}” width=”650″ align=”center” alt=”” />
</td>
</tr>
<tr>
<td bgcolor=”#EAEAEA” align=”center” style=”background:#EAEAEA; text-align:center;”><center><p style=”font-size:12px; margin:0;”>Thank you again, <strong>{{var store.getFrontendName()}}</strong></p></center></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
下面提供一个Magento邮件模板制作的视频演示教程,大家可以看下他是如何操作的。引用地址:http://shuimu.js.cn/magento-e-mail-e-mail-marketing-template-settings.html

















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。

