共计 1294 个字符,预计需要花费 4 分钟才能阅读完成。

magento任何页面的改动都是需要css的配合的,所以代码中改了magento列表页每行产品的显示数量,就一定要将你的css与之对应。
很多时候人们问我怎么将每行的数量改成三个或者四个,我就惆怅,因为css往往也是需要改的。css却是每个模板都不一样,让我说怎么改,不看下模板的 css,没法说。
此篇文章供magento初学者做个参考,也好丰富下我博客的内容,最近没什么时间,只能写点简单的充充门面,让大家知道,我尽管最近不露面了,但还是在关注着大家。谢谢。
以magento 1.4 版本的default模板文件为例,并且用首页显示产品的代码做分析。
{{block type="catalog/product_list" category_id="3" template="catalog/product/list.phtml"}}
此段代码用来在 magento的cms中显示某一个分类的产品的列表。代码中的template=”catalog/product/list.phtml“是使用catalog/product/list.phtml这个路径下的模板文件的样式来显示。
此list.phtml文件路径:appdesignfrontendbasedefaulttemplatecatalogproductlist.phtml
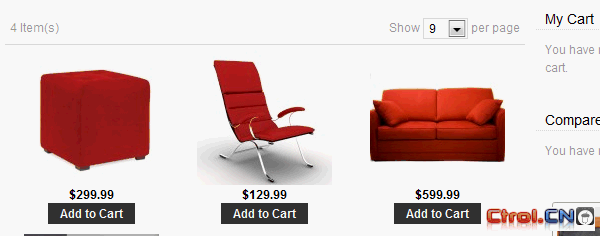
所以当我们的list.phtml文件显示的是每行3件产品,很多人想让其每行显示4件。那么我们就在此文件路径:文件路径:appdesign frontendbasedefaulttemplatecatalogproduct里面,也就是list.phtml一个文件夹中建个文件 list4.phtml,将list.phtml中的代码复制到list4.phtml中。
所以此时我们的首页显示产品的代码就变成了
{{block type="catalog/product_list" category_id="3" template="catalog/product/list4.phtml"}}
我们让他使用list4.phtml这个模板文件,下面我们对list4.phtml进行修改,让其每行显示4个产品。
我们将list4.phtml改下,
截取代码片段如下
getColumnCount(); ?> //搜下“columnCount”关键字就搜到
将其改为
这样就每行显示4个产品了,想显示5个就改成5。
这样就改好了。
但是我们的问题还没有解决。原先每行3个,现在变成每行4个了,如果你的列表的宽度没有变,图片每行4个也许放不下的,那么你就需要去改产品的图片 尺寸。另一种情况是,css原先定义的是每行三个,每个图片区域宽度是300像素(或者33%),现在每行变成4个了,每个还是300像素(33%)也许 就放不下了。这样页面可能就会出问题。所以还需要改下css。
改图片尺寸我之前的文章有讲到,改css还是需要从长计议。我的magento模板开发指导的文章也有讲到在哪里学习css。
我想对普通用户说,如果你有时间去学下css就去学下,如果没有时间就让别人帮着改下,一般的模板都比较好改,几分钟就 fix的差不多了。















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。

